
Information Center
In the Information Center you will find everything you need to know about SobiPro and its applications!
It is also the place to download SobiPro, its applications and language packages.
Applications
Enhance your directories!
Get additional functionality for SobiPro with our applications.
Templates
Design your directories!
Check out the different SobiPro templates we have created for you.
Languages
Let your directories speak your language!
SobiPro is translated into more than 30 languages.

SobiPro 2.6.6 is available!
Users with an active subscription can download the full version of SobiPro from the description page. A trial version is available free of charge.
The default Template
File Structure of the default Template
The default template included in SobiPro is a sophisticated template with a lot of features implemented, using a loop to show the fields defined in the fields manager. The most
recent version of the default template is default6. The default6template is based on Bootstrap 3. You will find a description of the template features in
Template Settings.
If you develop your own SobiPro template, it is highly recommended to start with this template as a basis.
A SobiPro template consists of several files which meaning is described below.

Folder 'category'
The folder category contains the default category view file view.xsl with calls to the templates for top menu, navigation, entries and categories.
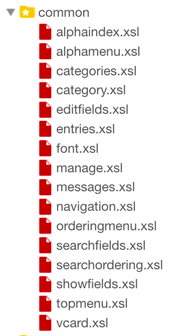
Folder 'common'
The folder common contains several helper files:

- alphaindex.xsl
- Template for the alpha index (letters) only.
- alphamenu.xsl
- Template for the alpha menu. Displays the alpha fields drop-down list and calls the alpha index (letters) template.
- categories.xsl
- Template for the categories list (categoriesLoop). Calls the template for a single category (category.xsl).
- category.xsl
- Template for a single category in the categories list.
- editfields.xsl
- Template to output one field in entry form. Called from default loop in edit.xsl. Can be called separately for one field to output all fields separately for more
sophisticated design.
<xsl:call-template name="editfield"> <xsl:with-param name="fieldname" select="entry/fields/field_name"/> </xsl:call-template>
- entries.xsl
- Template to display all entries (entriesLoop) within a category or the search function. Build the structure of all entries and calls the vCard template while displaying single entry.
- font.xsl
- Template to load Google fonts and assign them to the styles.
The fonts template will be called from the topmenu template. If you remove this template, the font functionality will not longer work (results in an error!). If you do not want to show a top menu, you need to switch it off in the section settings (Section Configuration ➜ General Configuration ➜ Template ➜ Top Menu : Hide)
- manage.xsl
- Displays the managing functions like edit entry, approve aso, within an entry.
- messages.xsl
- Displays the message bar.
- navigation.xsl
- Template for the site navigation.
- orderingmenu.xsl
- Template to output the entry ordering box in the category views.
- searchfields.xsl
- Template to output one field in the search. Called from default loop. Can be called separately for one field to output all fields separately for more sophisticated design.
<xsl:call-template name="searchfield"> <xsl:with-param name="fieldname" select="fields/field_name"/> <xsl:with-param name="position" select="position()"/> </xsl:call-template>
- searchordering.xsl
- Template to output the entry ordering box in the search results view.
- showfields.xsl
- Template to output one field in vCard and details view. Called from default loop. Can be called separately for one field to output all fields separately for more
sophisticated design.
Call one field separately in vCard view:<xsl:call-template name="showfield"> <xsl:with-param name="fieldname" select="fields/field_name"/> <xsl:with-param name="view" select="'vcard'"/> </xsl:call-template>
Call one field separately in details view:<xsl:call-template name="showfield"> <xsl:with-param name="fieldname" select="entry/fields/field_name"/> <xsl:with-param name="view" select="'dv'"/> </xsl:call-template>
- topmenu.xsl
- Template for the top menu. Necessary for correct function of Google fonts.
- vcard.xsl
- The template to display single entry within a category, any listing view or the search function.
Folder 'css'
The folder css contains the LESS and CSS files for the template.

- custom.less (formerly default.less)
- LESS file for the custom CSS file. Your own CSS changes goes in here. If you want to modify some styles, add your changes to this LESS file and compile it. If you do not want to use the LESS file, add your changes to the CSS file. In this case, do NOT compile the LESS file as it would overwrite your changes!
- custom.css (formerly default.css)
- Custom CSS file. Your own CSS changes goes in here. If you want to modify some styles, add your changes to the LESS file and compile it. If you do not want to use the LESS file, add your changes to this CSS file. In this case, do NOT compile the LESS file as it would overwrite your changes!
- theme.less
- LESS file for the theme CSS file. This is the main theme file.
Do not make any changes in this file! If you want to modify some styles, add your changes to the file custom.less resp. custom.css!
- theme.css
- Theme CSS file. This file will be automatically generated by compiling theme.less!
Do not make any changes in this file! If you want to modify some styles, add your changes to the file custom.less resp. custom.css!
- review.less
- LESS file for the Review & Rating application CSS file (not part of the default template). This file is available only if the Review & Rating application is installed and enabled for the section.
- review.css
- Review & Rating application CSS file (not part of the default template). This file will be automatically generated by compiling review.less!
- entries-module.css
- Default CSS file for the Entries module (not part of the default template). This file is available only if the Entries module is installed and used for the section.
Folder 'entry'
The folder entry contains the files used for an entry in details view and entry form.

- details.xsl
- Template for the entry details view page.
- details.ini
- Configuration file to load javascript files in the details view. By default the following javascript files are loaded:
js_files = "alpha,bootstrap.b3typeahead,autosuggest,details". - edit.xsl
- Template for the entry form (add/edit entry page).
- edit.ini
- Configuration file to load javascript files in the entry form. By default the following javascript files are loaded:
js_files = "edit,bootstrap.tooltips,bootstrap.popover,bootstrap.b3typeahead,form". - edit.json
- Configuration file for the entry form. Automatically generated from the Template Settings!
Folder 'feeds'
SobiPro has integrated a RSS function. The folder feeds contains the template and configuration files for it.

- rss.xsl
- Template for Atom/RSS feeds. Modify it to suit your needs.
- rss.ini
- Configuration file for RSS feeds.
- rss.json
- Configuration file for the feeds, automatically generated from the Template Settings!
Folder 'images'

The folder images contains the placeholder images for an entry if the user does not upload an image. The following images are available:




Folder 'js'
The folder js contains the javascript files, necessary for this template.

- alpha.js
- This javascript file contains the scripts for the alpha index selector, the deleting on an entry from front-end and the categories container show/hide functionality.
- autosuggest.js
- This script is for the autosuggestion of entries in the top menu search box.
- details.js
- Javascripts necessary for tooltips, carousel slider, Google map and accordion in details view.
- form.js
- Javacripts used in the entry form of SobiPro (e.g. Google maps and tabs).
- icons.json
- Icon replacement file.
- navigation.js
- ordering.js
- JavaScript functions for ordering entries and search highlighting.
- The AJAX navigation script.
- search.js
- This javascript file contains the scripts for the search function of SobiPro.
Folder 'listing'
The folder listing contains specific entry listings. The default entry listings are the category and section view.

- alpha.xsl (core)
- This listing view shows the entries available for the letter of the selected alpha index. It's a core functionality.
- date.xsl (core)
- This listing view shows entries from a specific date. Activate this view by adding a Joomla menu item for SobiPro with selected functionality Link to listing by date. Read more about Joomla! menu item for SobiPro - Select Functionality 'Link to listing by date'. It's a core functionality.
- user.xsl (core)
- This listing view shows the entries of the logged in user. Activate this view by adding a Joomla menu item for SobiPro with selected functionality Link to user listings. Read more about Joomla! menu item for SobiPro - Select Functionality 'Link to user listings'. It's a core functionality.
Folder 'payment'
The folder payment contains the files necessary for the pyament functionality of SobiPro.

- list.xsl
- List of payments on the payment page.
- payment.xsl
- Payment page after an entry has been added.
- submit.xsl
- Template for the preview of the payment.
Folder 'search'
The folder search contains the default search form file view.xsl.

- view.xsl
- Default search form template.
- search.ini
- Configuration file to load javascript files in the search form. By default the following javascript files are loaded:
js_files = "jquery,general,navigation,search"
Folder 'section'
The folder section contains the default section view file view.xsl with calls to the templates for top menu, navigation, entries and categories. It also contains the section-wide AJAX navigation files.

- view.xsl
- Default section view template.
- ajax.xsl
- AJAX navigation file, valid for the views section, category, listing (all listing views) and search (search form).
- ajax.ini
- AJAX configuration file.

Folder 'themes'
The folder themes contains the different colour themes for the template.
Files in the root folder

- CHANGELOG.md
- The changelog file for the template.
- config.ini
- Configuration file to load javascript and CSS files in the entry form.
By default the following javascript files:js_files = "alpha,bootstrap.b3typeahead,autosuggest,navigation,ordering"and the following CSS files are loaded:css_files = "theme,custom". - config.json
- Main template configuration file. Automatically generated from the Template Settings! This is file is not shown in the tree, access it via the template information screen.
- config.xml
- The Template Settings file. This is the template file for (showing) the template settings. Do not change this file unless you are instructed to do so. Wrong changes made to this file results in the possibility of destroying the template settings functionality. This is file is not shown in the tree, access it via the template information screen.
- template.php
- PHP file with additional PHP functions to use within templates.
- template.xml
- The template's installer file. Do not change this file unless you are instructed to do so.
- translation.xml
- Translation file for texts in templates. Read more about this translation file in Translate text in Template files.
Loading extra Javscript files
You can add additional javascript files to the template if you implement functionality which is based on javascript.
- If the file does not already exist in the SobiPro javascript folder components/com_sobipro/lib/js (or its sub-folders), add the file to the javascript folder js of your section template. If you want to use the same script for several section templates, you can add the file to the template storage and load it from there.
- Add the script's file name to the ini file of the view you want to use the script functions. E.g. if you want to use the script in the edit form, add the script's file name
to entry/edit.ini by appending it to the already existing file names of
js_files(omit the file extension .js). If there doesn't yet exist an ini file for that specific view, just create it. Please note, by adding an ini file to a view, the javascript files loaded via the main config.ini file from the template's root folder are not longer loaded, so it may be necessary to add them to your new ini file. The name of the new ini file has to be the same as the view file (besides the file extension).
[general] template_type = "xslt" js_files = "your js file goes here"
You do not need to add a folder to the script name if the script file is located either in the templates folder js or in the SobiPro folder components/com_sobipro/lib/js. SobiPro does load javascript files only from these folders or sub-folders of these folders. If you add your file to e.g. a sub folder js/myfolder, the script's file name in the ini file has to bemyfolder.filename. If you have added the file to the template storage, e.g. in the folder storage/js, you need to add to the ini filestorage.js.filename
If your script file name contains dots, you need to rename the file first as in SobiPro dots are used as folder separators.
Related articles:
Copyright (C) 2006-2025 Sigsiu.NET GmbH (https://www.sigsiu.net). All rights reserved.
This documentation and all images therein are copyrighted and protected by law. You may not publish, distribute or sell them or parts of it without explicit written permission of Sigsiu.NET GmbH.

